Hello Friends,
As you remember in our last article we have seen how to setup external
HTML with CSS and also handling Forms with get and post methods. However the
redirected output page was still plain HTML. So in this article we are going to see how we can
dynamically change the HTML content from RPGLE and this can be achieved by CGIDEV2
tool.
What is CGIDEV2:
Easy400.net is the home of CGIDEV2, a tool created by IBMer Mel Rotham
that allows RPG and COBOL programmers to develop Web apps using familiar
techniques. When Giovanni Perotti left IBM in 2005, the website surrounding the
CGIDEV2 software soon fell into disrepair. And when Perotti asked IBM to give
up its copyright for CGIDEV2, it relented. But thanks to a very impressive letter-writing campaign (Word doc), IBM was
convinced to donate CGIDEV2 into the open source realm, where Rotham can
continue to enhance it in his retirement. Today, CGIDEV2 is one of a number of
free tools available at Easy400.net.
How it works:
You can download CGIDEV2 tool (basically it is a SAVF) and upload &
install the same into your IBM i. Clear steps are provided in the website. Once
it is done, you can start accessing wide variety of in build procedures offered
by CGIDEV2.
There are also handful amount of examples provided in the website for
our reference and the source codes are also available in the SAVF.
CGIDEV2 in web development:
CGIDEV2 provides a very simple way of editing HTML from a RPG application.
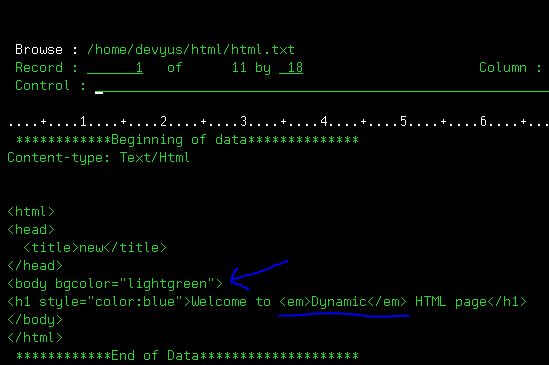
- A “template” for the HTML is put in an IFS file.
- You divide your template into “sections” or “chunks” to be written at one time.
- You specify fill-in “variables” that will be populated from your RPG code
We can see that different chunk of codes are written into browser by
wrtsection(‘sectionname’). Also notice before we write ‘Customer’ section, we
are filling the values of variables inside customer section using updHtmlVar
procedure.
Now, let’s change our ORDLIST program using CGIDEV2.
I have cloned our ORDLIST program as ORDLISTCGI and created HTML file
and placed in IFS path.
Sections in my HTML:
Program to handle this section:
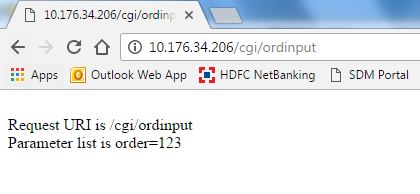
We can follow same steps until we get the order number (using REQUEST_URI or QUERY_STRING) for GET and (using standard input procedure) for POST methods.
Once the order number is parsed we can do our program logic and substitute HTML variables using CGIDEV2 procedure uptHTMLVar.
WrtSection(‘*fini’) will write all the buffer data into browser. This should
be your last statement after writing all the sections of your HTML.
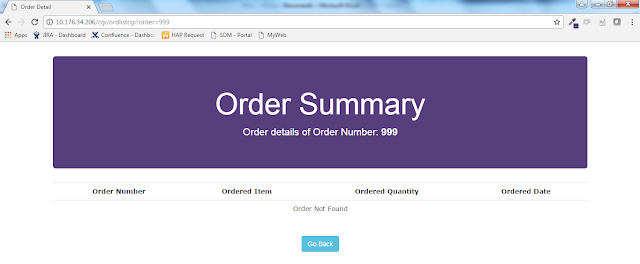
Output of my first CGIDEV2 program:
I have changed my ORDINQ program’s form method to GET & action as /CGI/ORDLISTCGI
Now if we inquiry the order from ORDINQ, it should go to ORDLISTCGI program
Input Order: 123
Input Order : 555
Input Order: 999
I hope you would got a basic idea how we can make our external HTML to become more dynamic with use of CGIDEV2 tool. I have explained only a basics of what it provides to us. You can very well explore a lot by your own since it is open source and can even customize to our needs.
What next?
So, it is been few weeks we are seeing more towards web development and HTML stuffs. Let us take a break here and I will be explaining how IBM i can be used under Web services (using SOAP & REST protocols) and also how do we use CGIDEV2 in our web services. until then...
Have Fun...!!! Happy Coding...!!!