Hello Friends,
In our last article we have seen how to use CGIDEV2 to update an
external HTML from RPGLE and using that we were able to see some good looking
outputs in browser. Now in this article we are going to see a step further and
learn some basics about the following,
- What is AJAX
- What is JSON
- How to use JSON in AJAX in CGI programming
AJAX: Asynchronous JavaScript and
XML
In simple term, this is a technique to update the web page content
without reloading the page. Also update
includes, sending request to a server in background and based on response
received we can update web page content.
E.g.: Let’s take our Order Inquiry example
We call ORDINQ CGI program from web which displays the order inquiry screen
and gets input (say 123) and when we click submit, it redirect to ORDLISTCGI
program with parameter as 123.
Here, after we click submit the page reloads with ORDLISTCGI program and
HTML output is displayed with order details of order# 123.
Now, with AJAX we are going to send HTTP request and receive the
response in the background and finally going to display the order list output
in the same page without reloading it.
i.e.:
Step 1: Let's create new RPGLE CGI program
I have created a simple CGI program ORDHTML which returns order details
in HTML format. It is pretty straight forward. If the order is found, then I am
returning the values under <H3> tag.
If we want to test this, check the url http://as400/cgi/ordhtml?order=555 in browser
Now we want this piece of information to be updated in our main page (ORDINQAJAX)
when we click submit button.
The good thing is our main page (ORDINQAJAX) is not necessarily being a
CGI program. Instead it can be a plain HTML/JavaScript on your desktop.
ORDINQAJAX html:
What we have done here is, when we click Retrieve Order button, it calls
loadDoc() function. This is forming the url by concatenating our input number
value.
Once the url is formed, a XMLHttpRequest object is created using which we
are requesting the response of ORDHTML url.
And finally the output available in responseText is replaced with the
paragraph tag with id = “demo”
Input:
Output:
Take a note that the page is not reloaded and result is showed in the
same ordinqajax.html
Here we have achieved AJAX and eliminated the dependency of input screen
coming from AS400 CGI program. Since, our input screen is our HTML file, we can
play with CSS and JavaScript to make it good looking and make is responsive.
But wait… what if we want to change the display format of order details?
Currently it is always coming as <H3> header directly from ORDHTML page. Here
is JSON comes into play…
JSON: JavaScript Object Notation
JSON is a Java Script object. I am not going in depth about it (because
there is lot of tutorial in web). But I will show the basic by giving some
examples.
Have a look at the below comparison of a sample XML and converted JSON
format.
JSON string enclosed by curly braces { and } and it is made up of “key”
: “value” pair and colon ( “:”) to separate both. If any set is repeated, forms
an array which enclosed by square brackets [ and ].
In our example, key “id” has value “901” & phones is an array and
each phones contain keys “type” & “number”. Unlike XML, we don’t have any
end tag here. So this really helps to reduce the file size.
We are quite familiar with XMLs in AS400/IBM-I but not much with JSON. But
this JSON will become handy when dealing with web service or with CGI
programming.
Since this is a JavaScript object, we can easily parse this and get the
values inside JavaScript program.
E.g.: Once we assign this JSON string into a variable (say variable X) then we can start accessing the
values using dot operator.
How to use JSON in AJAX:
The basic idea is we are going to return the json format of output to
browser (instead of plain html content). When we receive this result in our
HTML we can assign it to a variable in the JavaScript and can split the details
and use it inside HTML.
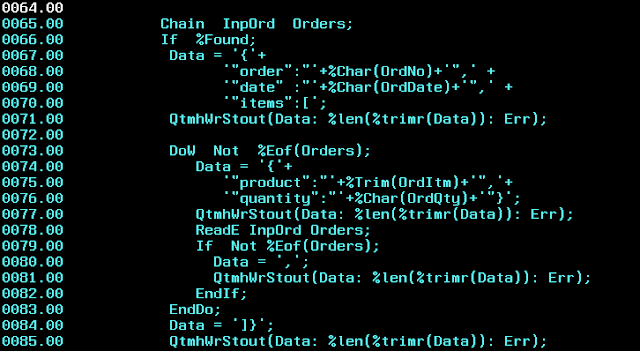
E.g.: program ORDJSON which returns the response as JSON. Please note
that I have changed my content-type as text/plain in this RPGLE.
As of now the code looks ugly. I shall come back about this later.
With this program in place, we are
already ready to see the json output in the browser.
http://as400/cgi/ordjson?order=555
Now let’s change our ORDINQAJAX html to parse this json and display
output.
Modified ORDINQAJAX.html
We can see, the url is changed to point ordjson CGI program. The result
in this.responseText is parsed into JSON using JSON.parse JavaScript method and
stores the json object in obj variable.
Then it is just simple programming to use the values inside json. Here in
this example, order number and date are just displayed and item details are
added into rows of table (which has id=”detail”)
Let us see the input & output.
Input:
Output:
I hope you would have learnt something interesting and useful. Now a day,
AS400 business logics (existing RPLGE) is being served as web services. If you
have a deeper look, we have just created a RESTful web service based on order number
input and it returns order detail as output JSON.
In the world of web programming, you can very well share this URL to
your clients and they can use it accordingly to their needs.
What next?
Remember I have highlighted regarding ugly json formatting in RPGLE? You
may think what will be the best possible way to create JSON in rpgle. Also if
we need some complex JSON to be formed, concatenation is not at all a best way.
Also how do we parse a JSON inside RPGLE?
For all these questions, I shall come back with answers in my next
article. Until then...
Have Fun…!!! Happy Coding..!!!














Hi..is there a tutorial to start this, would like to give some hands on, appreciate if you can share the link
ReplyDeleteHi Vinay... If you are visiting this blog first time, then I request you to go through my older posts. I tried explaining things from basics available in below link. kindly go through from bottom to top and let me know if you need any assistance.
ReplyDeletehttps://yusy4code.blogspot.sg/2017/04/
Thanks Yusuf..let me give a shot!
ReplyDeleteIt was really a nice post and i was really impressed by reading this Ruby on rails Online Course Bangalore
ReplyDeleteThanks guys for your feedback. You can also have a look my YouTube playlist for web development.
ReplyDeletehttps://www.youtube.com/playlist?list=PL-cQM7QhBjZQRjoWA_IM4NAc5799nKfP0
Nice Work Yusuf,Is it possible for you to create a download link for the source program,files,html, etc. you used in this demonstration ?
ReplyDeleteThanks Preet, I need to look back where the sources was. I hope I can consolidate and put it once place when I get time.
DeleteI'm reading the article and am a little concerned about the address path showing when the AJAX is executed. Can the RPGLE program use $_POST type activity to get the parameters instead?
ReplyDelete